Tutorial Photoshop Merubah Foto Menjadi Gambar Kartun
Anda sering bertanya-tanya dalam hati bagaimana cara membuat foto-foto kartun keren seperti yang banyak bertebaran di internet? Penasaran ingin mencoba membuat foto kartun sendiri tapi tidak tahu caranya? Mencoba mencari-cari tutorial Photoshop yang menjelaskan cara pembuatannya tapi tidak menemukan yang cocok dengan selera Anda?Tenang, sekarang Anda sudah menemukannya!
Di tutorial ini akan dijelaskan langkah-langkah untuk merubah foto favorit Anda menjadi foto kartun dengan menggunakan Photoshop.
Namun sebelumnya yang musti Anda ingat adalah bahwa proses pembuatan foto kartun (kartunisasi foto) adalah suatu kegiatan yang membutuhkan kesabaran dan waktu yang lama. Akan tetapi hasilnya memang akan sangat memuaskan.
Masih tetap berkeinginan untuk mencobanya?
Baiklah kalau begitu, mari kita mulai...
Pada tutorial ini kita akan menggunakan foto Rihanna.
Ini foto aslinya

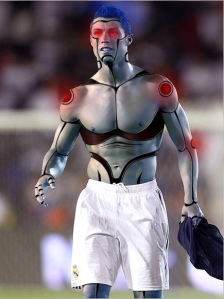
Dan ini adalah hasil akhir tutorial ini nanti

Pertama-tama, download dahulu foto asli Rihanna di sini.
Langkah 1: Mempersiapkan 'kanvas kerja'
Dalam memilih foto yang akan dikartunkan, pilihlah foto yang tajam (fokus) dan detil wajahnya terlihat dengan jelas. Foto yang buram, agak kabur, atau yang cenderung gelap, bukanlah pilihan yang bagus. Semakin besar resolusi foto adalah semakin baik.
Ubahlah nama layer baru tsb menjadi 'original'. (Untuk merubah nama layer, klik kanan pada nama layer dan pilih menu Layer Properties).
Layer 'original' kita pakai untuk 'menyimpan' foto aslinya, agar jika sewaktu-waktu dibutuhkan maka gambar aslinya masih ada.
5. Buatlah layer baru. Ubah namanya menjadi 'background'. Kita akan memakai layer ini sebagai warna latar belakang untuk foto kartun kita. Isilah layer ini dengan warna oranye menggunakan tool Paint Bucket.
6. Pindahkan layer ini ke posisi paling bawah.
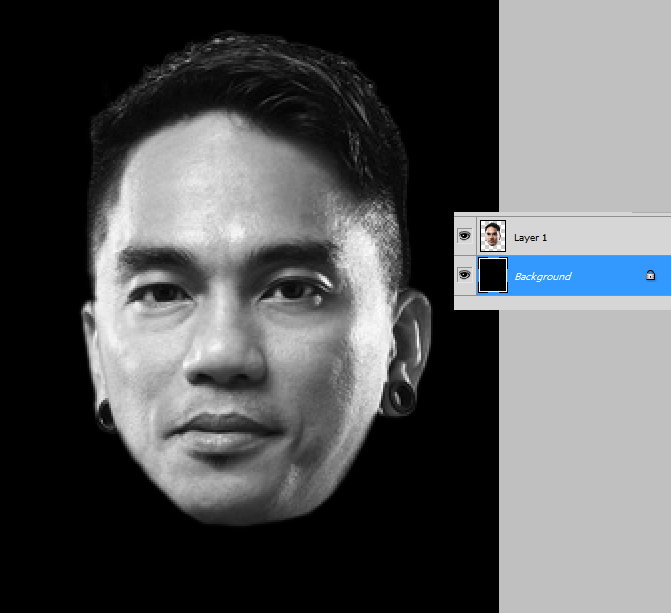
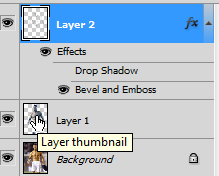
Sampai dengan tahap ini layer-layer kita terlihat sebagai berikut:
Langkah 2: Menghilangkan Bagian Gambar yang Tidak Diinginkan
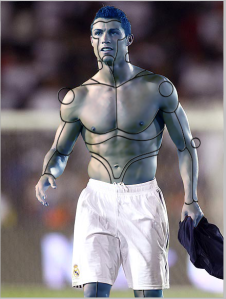
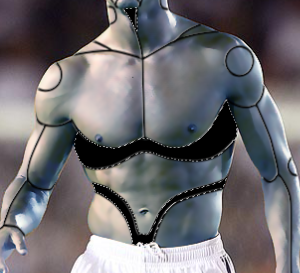
Pisahkan objek foto yang ingin dikartunkan dari background foto. Hapuslah bagian-bagian foto yang tidak ingin dikartunkan.
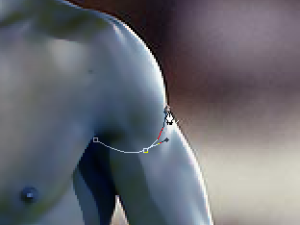
Gunakanlah tool Pen untuk keperluan ini. Jika Anda belum tahu cara menggunakan tool Pen untuk memilih objek gambar, mungkin sebaiknya Anda lihat dulu tutorial Melissa Clifton ini.
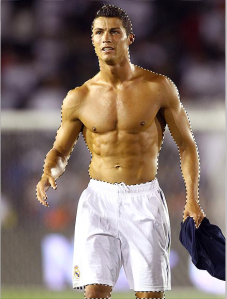
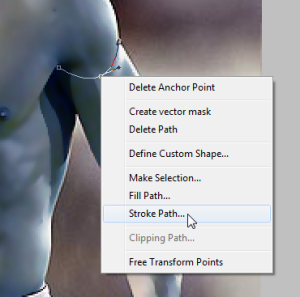
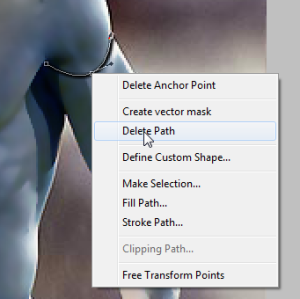
Dengan tool Pen, buatlah satu path di sekeliling objek (dalam contoh ini adalah Rihanna), ubahlah path tsb menjadi selection (tombol: ctrl + Enter), inverse selection tsb (tombol: ctrl + shift + i), hapus (tombol: del), kemudian hilangkan garis selection (tombol: ctrl + D).
Catatan: Sebenarnya Anda juga bisa memakai tool Eraser, Magic Eraser, ataupun Background Eraser untuk keperluan ini (yang memang akan jauh lebih cepat), namun hasilnya tidak akan terlihat rapi.
Langkah 3: Membuat 'Outline' Objek Gambar
Langkah selanjutnya adalah membuat 'outline' objek gambar kita.
Ubahlah nama layer menjadi 'outline'.
2. Menu: Image :: Adjustments :: Shadow/Highlight...
Klik tombol OK.
Langkah yang ini tidak harus Anda lakukan. Namun seringkali langkah ini akan membuat hasil outline kita nantinya menjadi lebih tajam.
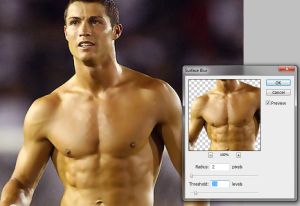
4. Ubah gambar menjadi outline dengan menggunakan filter Photocopy.
Set 'Detail' ke 3.
Set 'Darkness' ke 8.
Klik tombol 'OK'
Bereksperimenlah dengan settingan 'Detail' ini. Hasil yang kita inginkan adalah outline gambar Rihanna terlihat detil namun tidak sampai menyebabkan outline terlihat 'kotor' penuh bercak hitam.
5. Ubah garis-garis outline menjadi garis hitam solid.
menu: Image :: Adjustments :: Threshold...
Klik tombol OK jika Anda sdh puas dengan hasilnya.
Nah, kita sudah mendapatkan outline yang kita harapkan.
Sampai di tahap ini, inilah hasil yang kita peroleh..
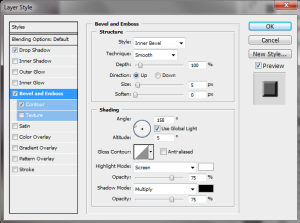
Berikutnya kita akan menambahkan shading agar gambar terlihat memiliki 'kedalaman', dan selanjutnya ke tahap pewarnaan.